The fact is that the angular js development company has to be around for a long period of time, as long as angular js. It was used to develop a lot of application – mobile or web –with different categories and plan. This has been a great experience for developers but it remains inconsistent. Even after the technology-driven world, it can be a bit difficult for developers to get a hang of a few things.
To make it even better, NativeScript is integrated to Angularjs platform. There is no doubt that individuals these both platforms have made a huge impact. But on combining them, we can get better use and implementation. This will lead to the reuse of code and skill in order to get high performance and beautiful application for mobile. This integration can be done on the greatest and latest frameworks.
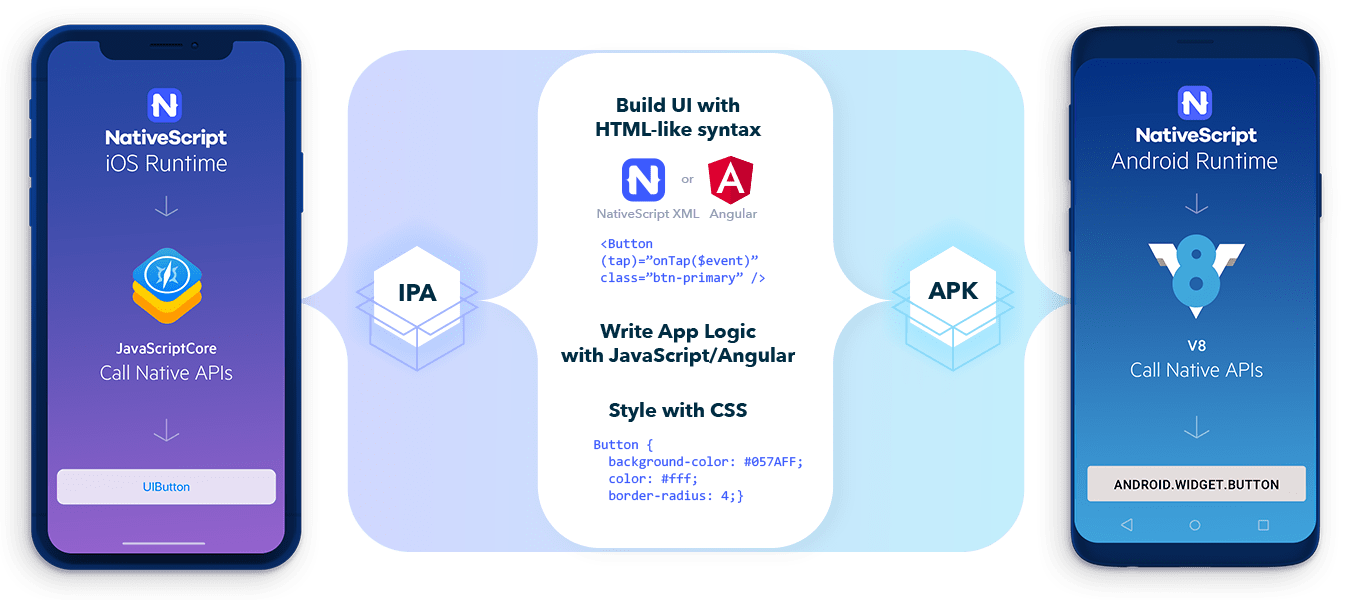
NativeScript and Angular
There is no doubt that a company can overcome many challenges of angular and NativeScript once they Hire React Native Developer. However, it is essential to know the major use of this integration to built mobile and web compatible application. This will help in a schematic way to work on a different application built. Let’s go through some of the major application development ways to get a hang of this amazing integration of NativeScript and Angularjs.
1) Global NPM Dependencies
In order to the developer the NativeScript application and then maintain it with the help of Angular, it is essential to get Global NPM dependencies. However, it must be as per the system and appropriate for development. In case, a system has Node.js in their system then it is easy to execute:
npm install -g @angular/cli@6.1.0-beta.0
npm install -g @nativescript/schematics
npm install – g nativescript
This will help in the installation of NativeScript and Angular along with schematics. The schematics are used to maintain and create projects where NativeScript is used for deploying and building applications. The best web development company uses these with different versions or beta mode. In addition to this, it is essential for the system to be configured as per iOS and Android to build application easily.
 2) Developing a new project with NativeScript support and Angular
2) Developing a new project with NativeScript support and Angular
In order to work on the dependencies for the project, it is essential to have NativeScript in the application. It is possible to add on an existing project but with a new one, it gives us a plus point of simplicity. In order to execute it, we use:
ng new angular-project
This command helps in coming up with a new project for angular (not for native mobile) for web applications. However, it is possible to add the support in the project for mobile application with the help of:
ng add @nativescript/schematics
This will help in making the overall navigation easy and work on the creation of the project. The NativeScript project is used with Angular but it is possible that it won’t have schematics. Hence, the mobile application development company works on a different code-sharing project in order to achieve it. The command used by the NativeScript and Angular as an alternative will be a bit different such as:
ng new –c=@nativescript/schematics –name=angular-project –shared
It is used for working up an existing project to get information. However, there is a repository such as @nativescript/schematics to get information.
3) Code-sharing component
The most essential thing that is taken care off is the component code that adds value for different component work.
- In order to share a file, the definition for the component class used is name.component.ts
- The stylesheet for web specification is used with name.component.css
- The template of web-specific is used with code name.component.html
- The template is mobile specific is name.component.tns.html
- In addition to this, the stylesheet is mobile specific with name.component.tns.css
The styles and templateUrl are used for the decorator with @Component. This is used because the .tns extension is not used with such files. It is used for the build process giving the angularjs development company a new way to develop the project.
4) Semantic Changes
The NativeScript has become extremely famous with the evolvement of the overall development world. It helps in altering configuration files and even create some new files to it. This is usually added up to an original project. However, there is a surety that the initial file will remain intact without any destructive mode done to an older project. The only benefit to Hire React Native Developer is that they must have an idea about angular development. On top of that, the initial project already has.tns.html and .tns.ts files that are used in the project. There is no requirement to handle two different codes for a single project.
The fact that you need to keep in mind is that if a native mobile application framework –NativeScript – is used for then HTML won’t be an option for the user interface. This helps in maintaining the proper sequence of UI. It makes it easy for the developers to work with the TypeScript in order to get NativeScript and web version. However, there won’t be any requirement to do so, since, routing and modules are worked up. It can be done with services such as Routing Module and NativeScript Routing Module. This gives a specific platform to the overall development mode for the best web development company.
5) Application running
Once the project is completed, altered and all set to launch in the market, it is time to run it in a real environment. Mainly the web applications are tested in order to make sure that nothing is missed or there are no hitches to it. However, they work on ng server command line that is used.
This will help in taking up to http://localhost:4200 easily putting things into action. However, the command differs when it comes to a mobile device. It uses tns run ios–bundle mainly for iOS. For the android work, iOS is swapped up with Android while keeping others as same. In this, the thing to keep in mind is — a bundle that is used to avoid any sort of application crash. In case, this is not used then it will simply crash off an application.
Conclusion
With the above scenario, it is easy to work on the iOS and Android application with the help of NativeScript and Angular. In addition to this, the mobile application development company used it due to the enhanced community that gives it a plus point to work upon. However, one must keep in mind that native mobile applications are obtained with NativeScript using different UI components. So, now get this done with the easier platform and better integration.






 United States
United States United Kingdom
United Kingdom India
India Canada
Canada Singapore
Singapore



































